Tout nouveau, tout beau
Le coin créa 🧠💭🌝
🪞🎨✨🗃️🌞💬🖱️🖥️🗂️
Un espace abonné à 9,99€/mois 🗝️
(4,99€ pour les membres de la formation → votre code)
Des templates à récupérer, des pages à copier, des codes CSS à essayer et des inspis !
Explorez ci-dessous mes designs préférés.
Florence

Pour pimper son site Squarespace.
Deux nouveautés tous les débuts du mois.
Boîte à idées
Bienvenue dans mon Coin créa 🤓
Vous trouverez dans cet espace des idées de design ! J’en collecte au quotidien, mais si vous avez certaines envies en tête également, vous pouvez me les partager ici.
Template - Site avec un menu avec émoji
Explication : avec ce tuto, vous allez pouvoir ajouter un emoji à un lien (ou plusieurs liens) de votre menu mais aussi surtout garantir son bon affichage. En effet, si le système d’exploitation ou le navigateur de votre visiteur utilise une version ancienne d’Unicode, les emojis récents ne s’afficheront pas correctement ou afficheront la version liée au système.
Parfait pour : afficher un émoji de modèle Apple, même sur Windows.
Niveau : intermédiaire
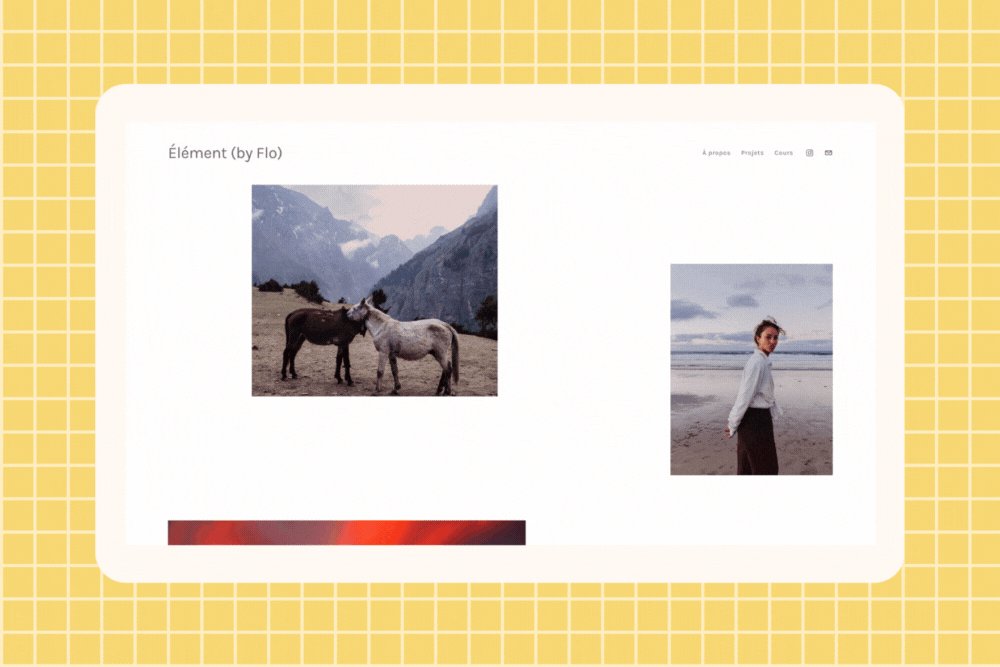
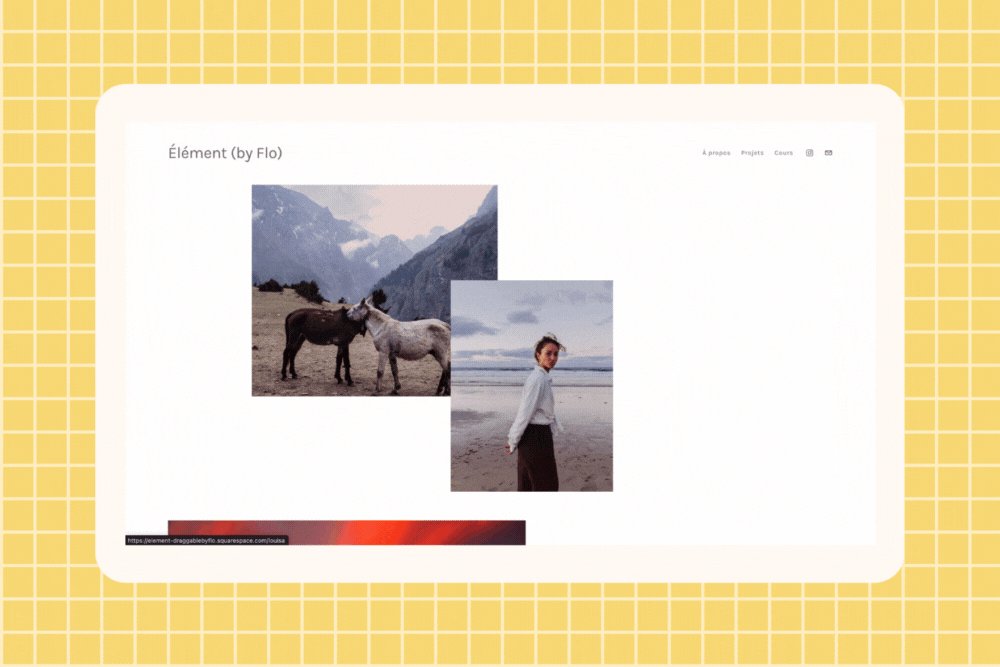
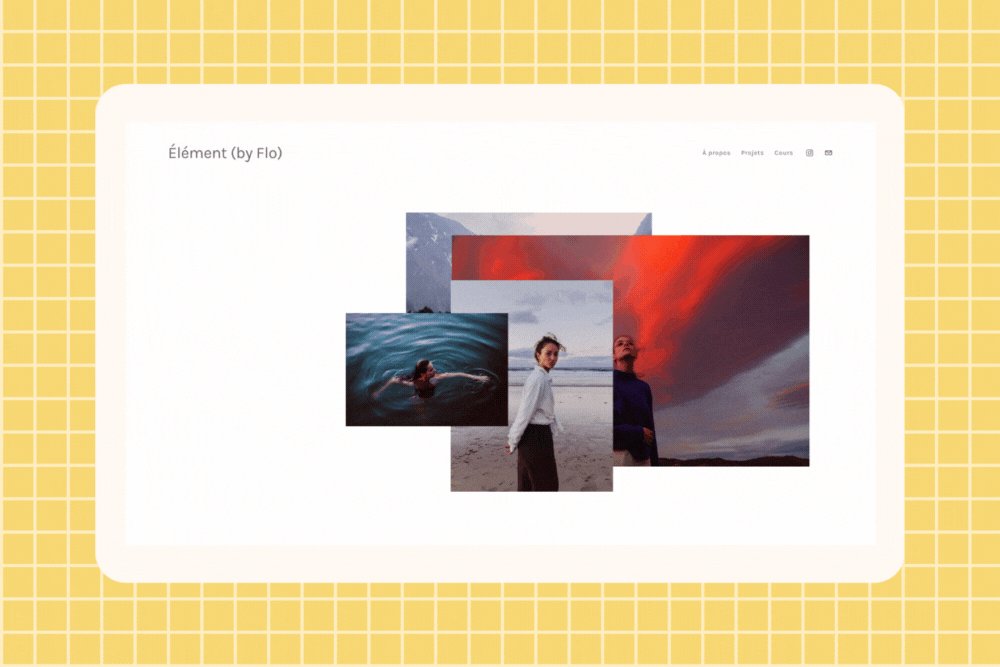
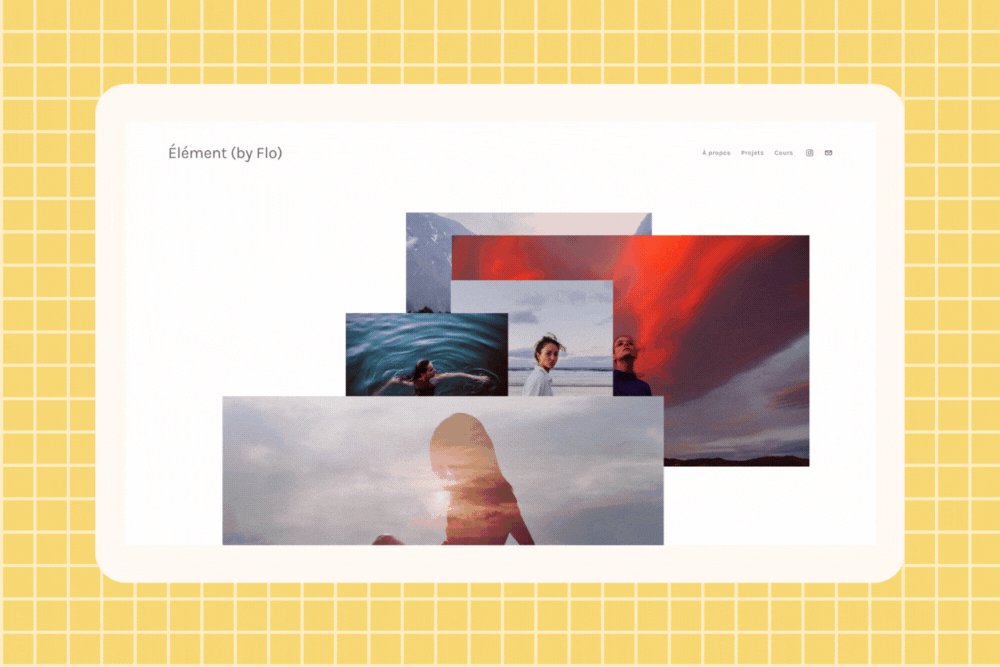
Élément - Faire un effet draggable
Explication : cet effet permet de donner la possibilité aux visiteurs de votre site de déplacer des images. Cela les implique et rend la page interactive.
Parfait pour : ajouter une touche très créative à son site.
Niveau : intermédiaire
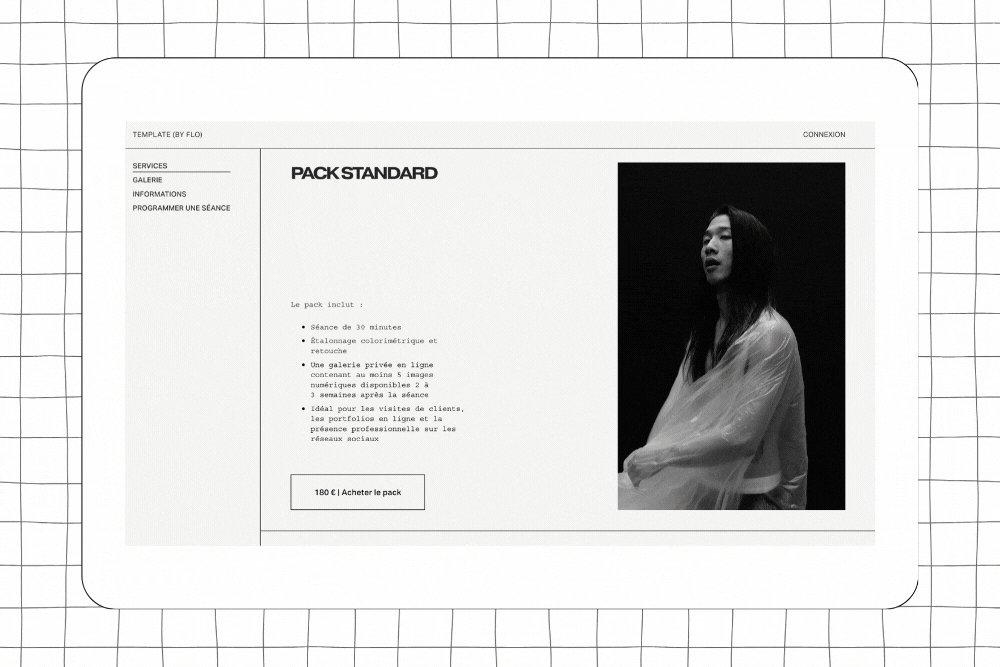
Template - Site avec un menu à gauche
Explication : avec ce tuto, votre navigation se fera sur une barre latérale fixe à gauche plutôt qu’en haut du site comme cela se fait traditionnellement. Idéal pour les sites avec beaucoup de pages, la navigation sera plus fluide.
Parfait pour : faire un effet de menu “à la Notion”.
Niveau : intermédiaire/avancé
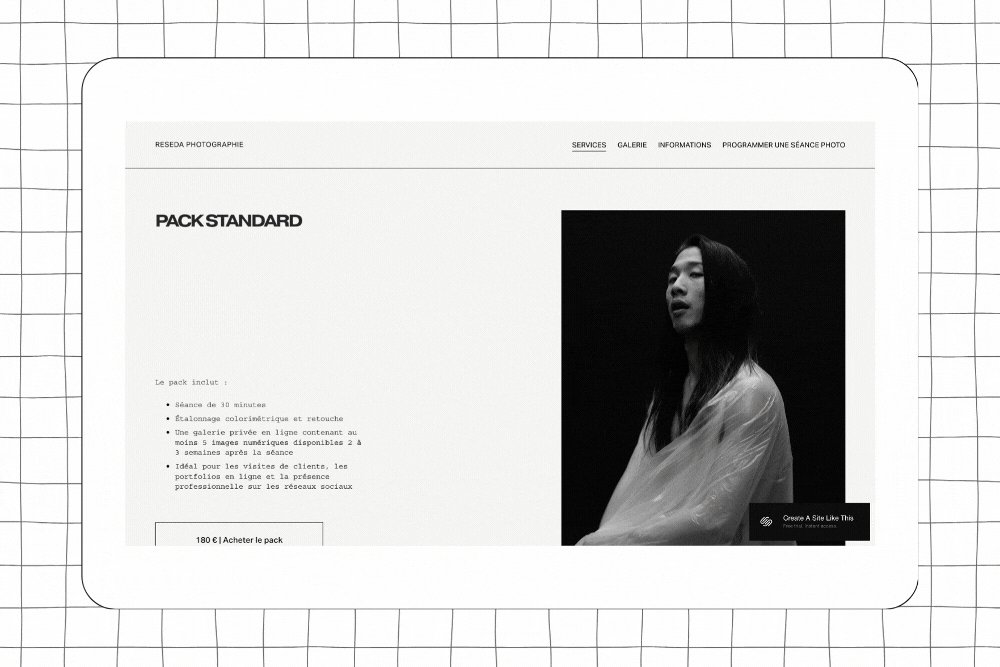
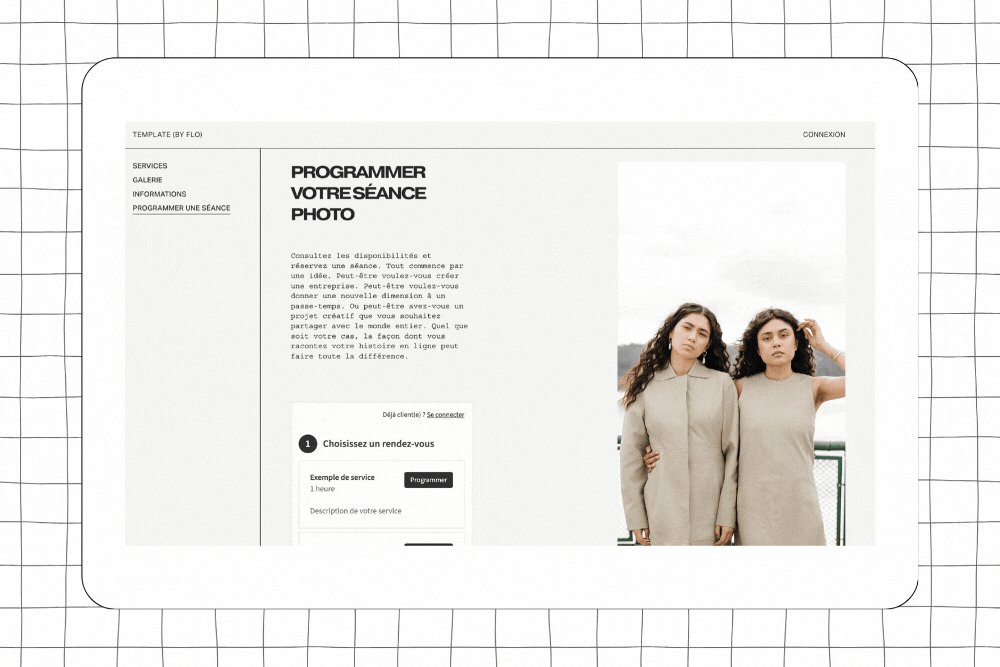
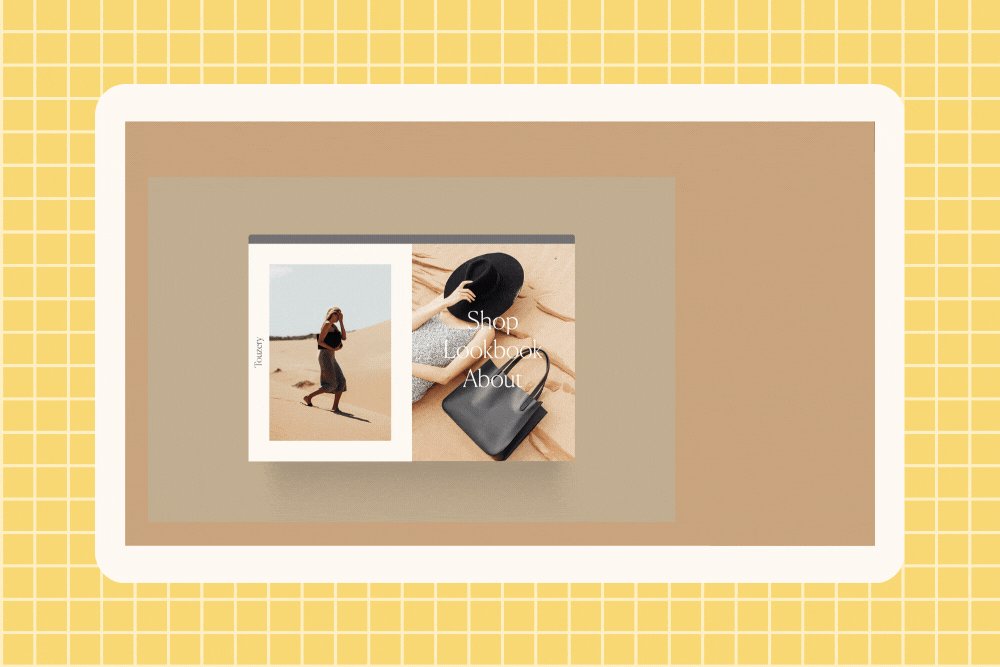
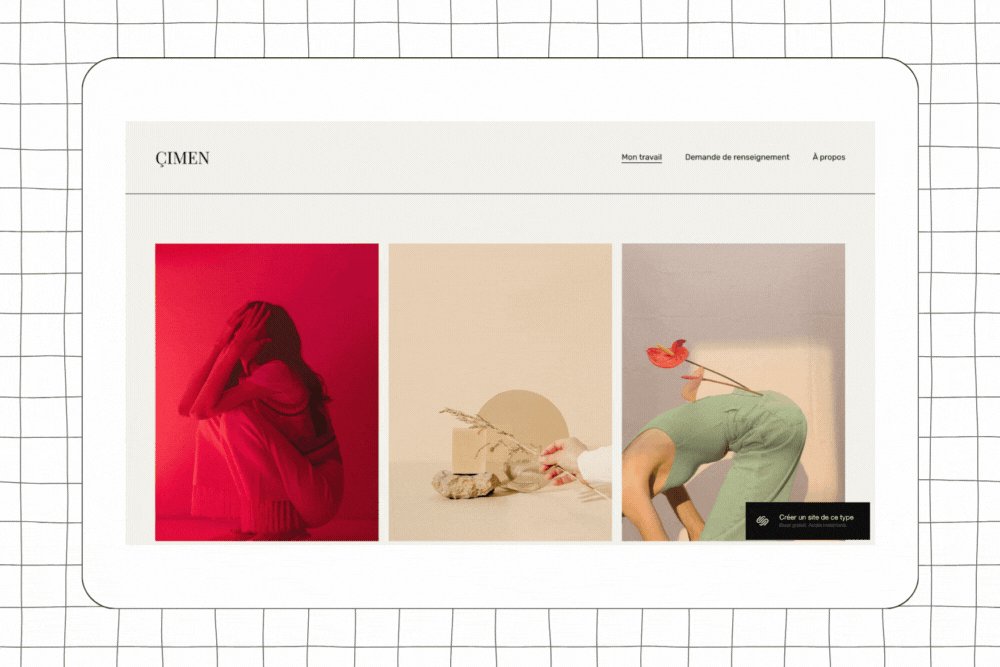
Page - Ouvrir en panneau latéral
Explication : cet effet permet d’afficher une section cachée en panneau latéral. L’idée derrière est d’amener un effet waouh et d’upgrader le niveau de votre site Squarespace. C’est quelque chose qui se voit peu.
Parfait pour : faire un effet mode/design.
Niveau : avancé
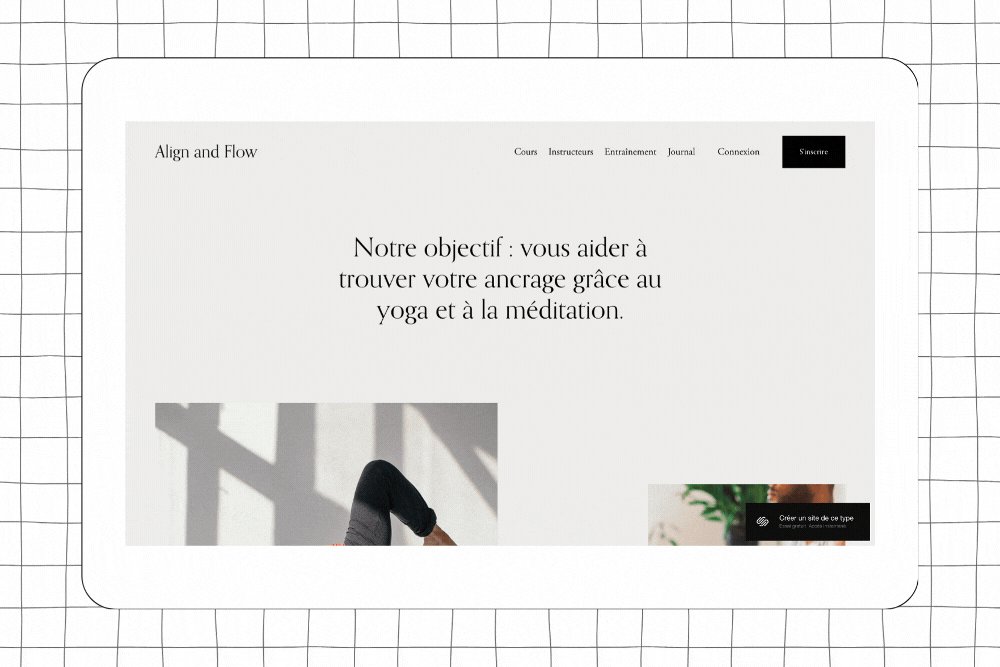
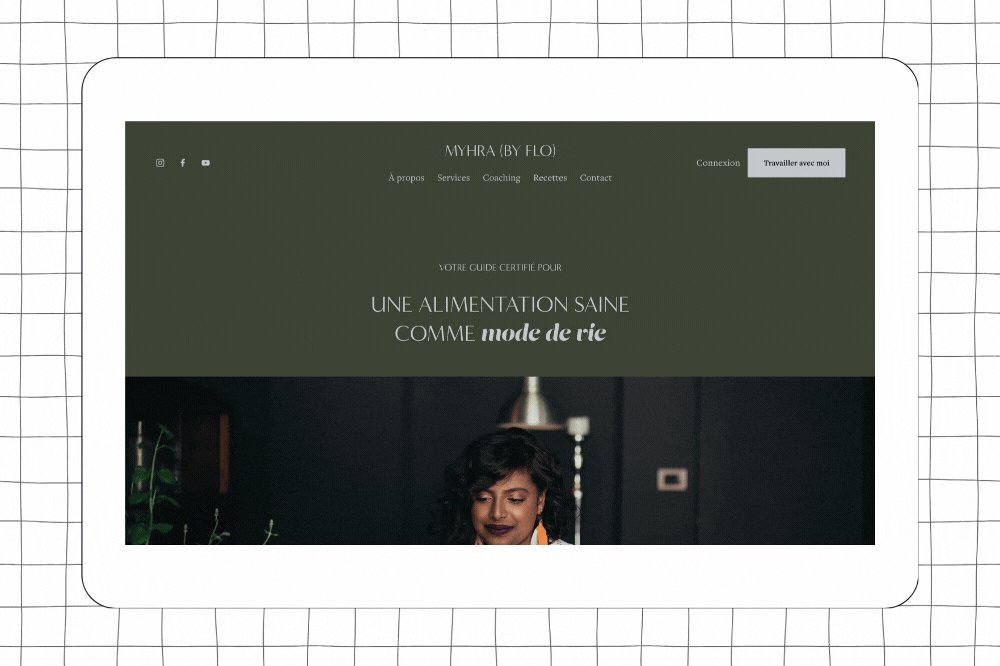
Template - Site avec une deuxième police de titre
Explication : les titres d’un site sont importants et Squarespace permet de mettre une seule police pour ceux-ci. Avec ce tuto, vous pourrez explorer de nombreuses options de customisation.
Parfait pour : faire un effet visuel et mieux mettre en valeur les sujets de vos sections.
Niveau : avancé
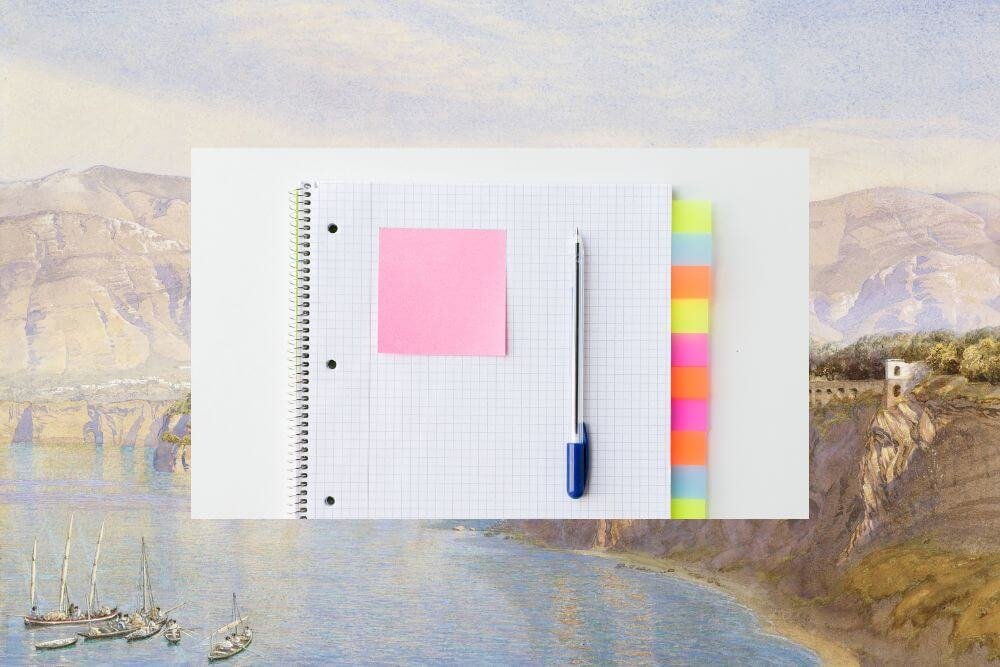
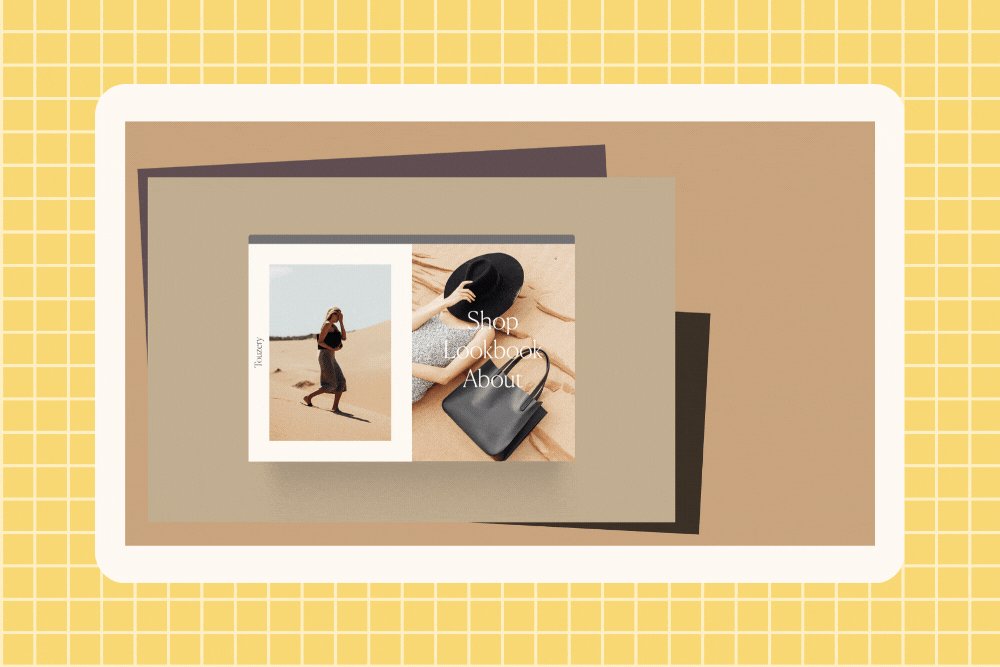
Élément - Effet décalé “post-it”
Explication : cet effet permet de décaler l’affichage d’un bloc pour ajouter plus de profondeur à ses mises en page. On peut customiser le placement, l’angle, la couleur...
Parfait pour : améliorer la personnalisation et le design.
Niveau : facile
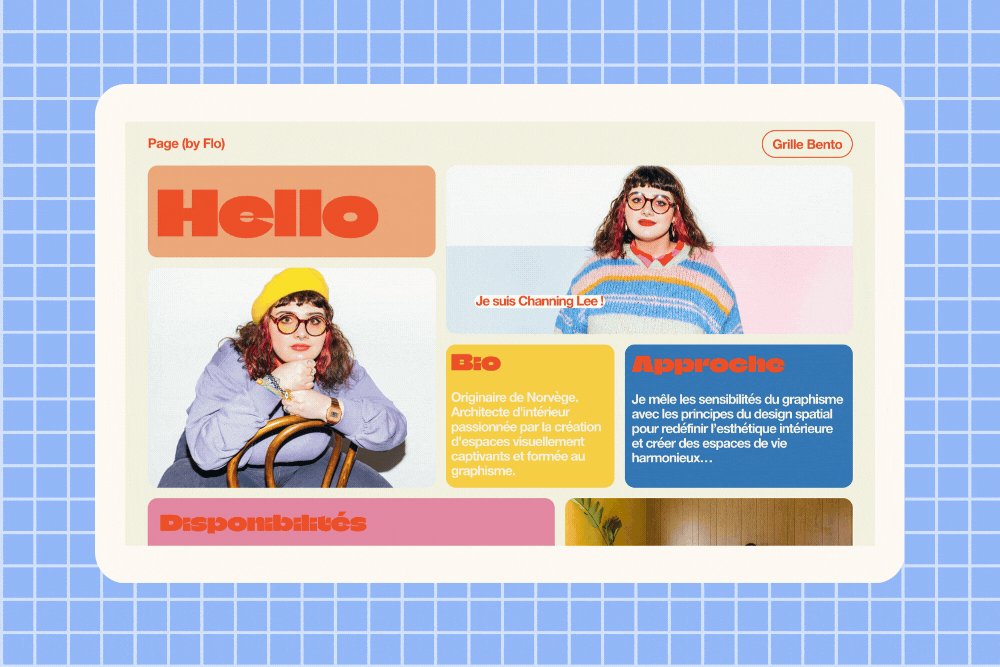
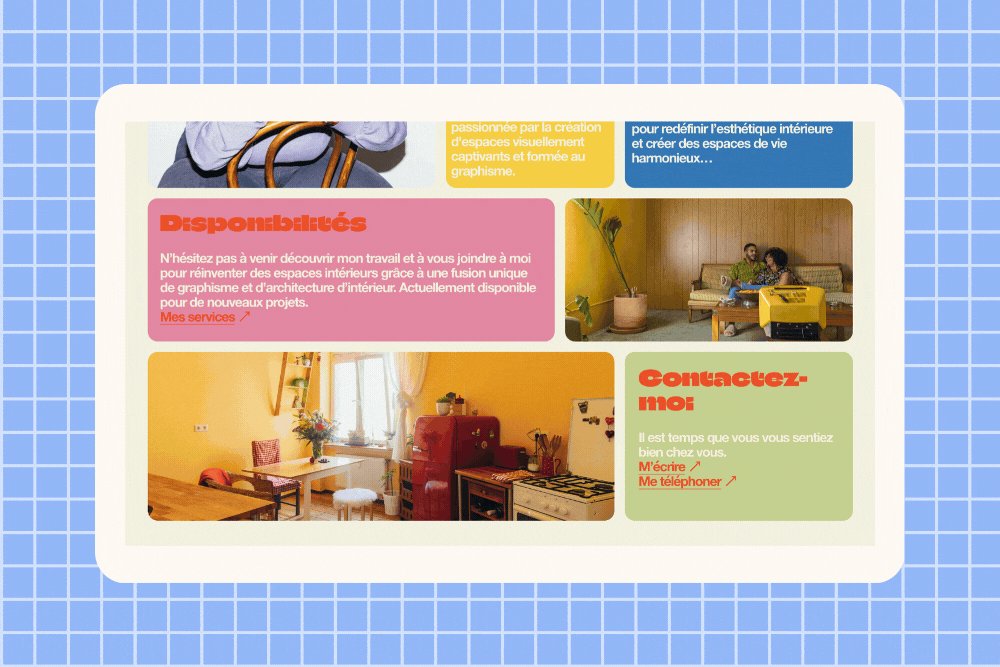
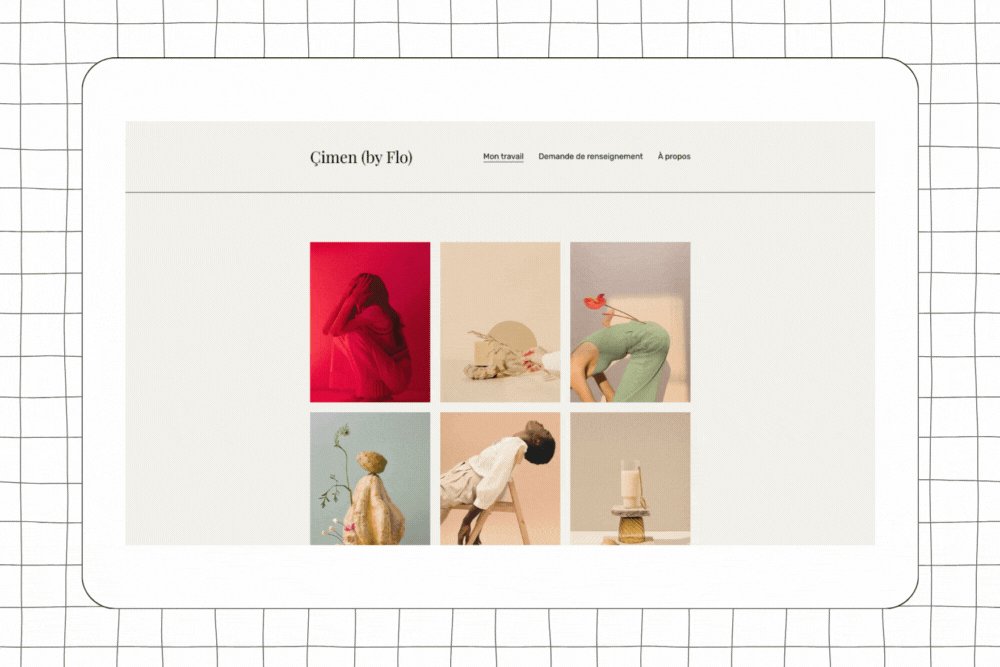
Page - Grille Bento
Explication : un design tendance mais pas si simple à appliquer quand on ne maîtrise pas Squarespace. Récupérez mon modèle ou imprégnez-vous de la démo et du tuto.
Parfait pour : faire des mises en page à la Apple.
Niveau : intermédiaire
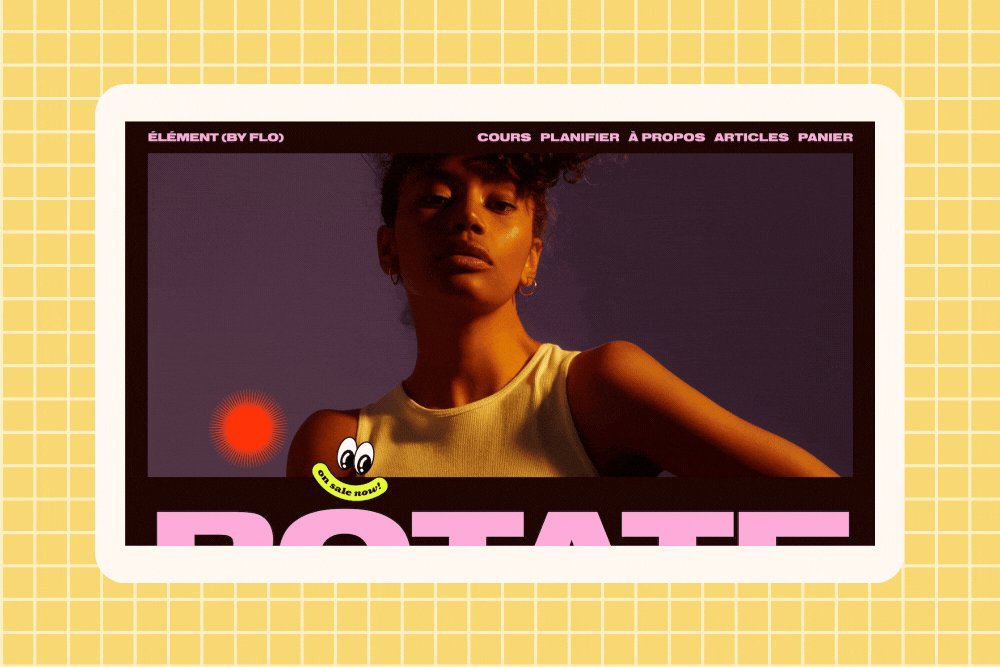
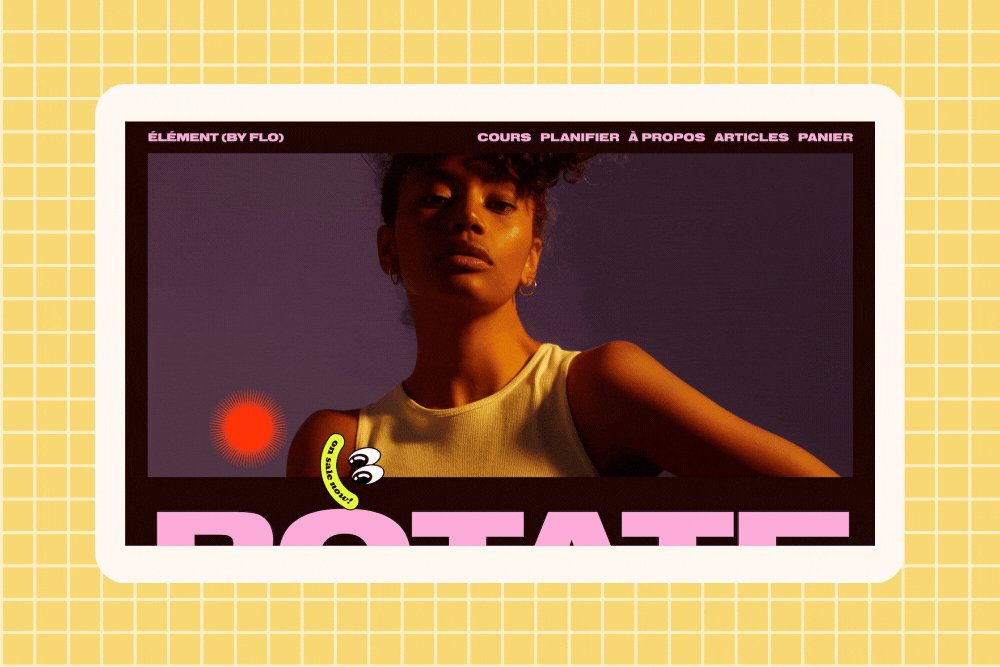
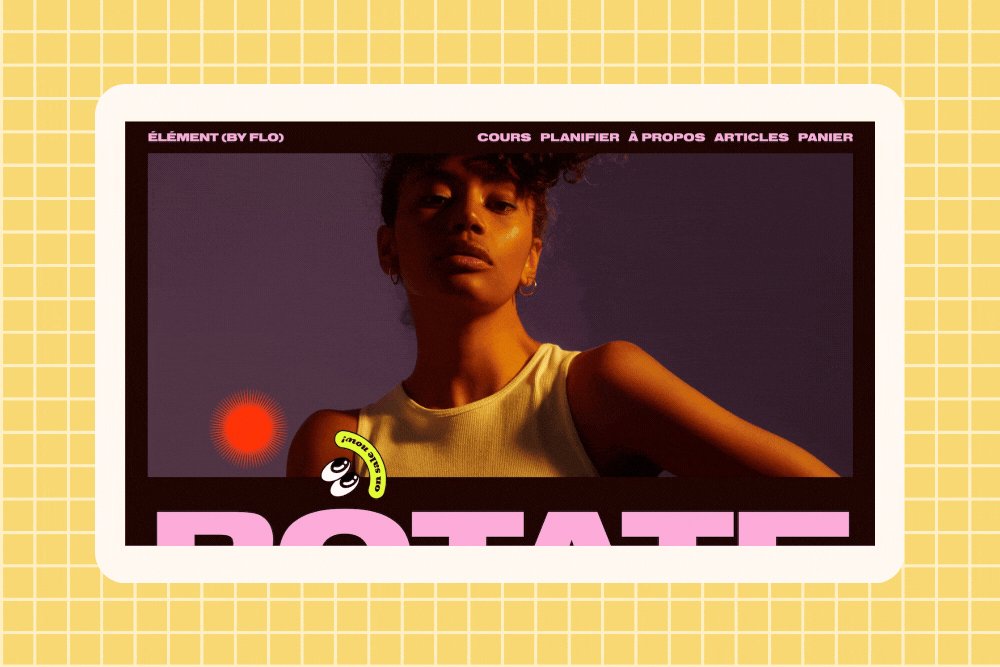
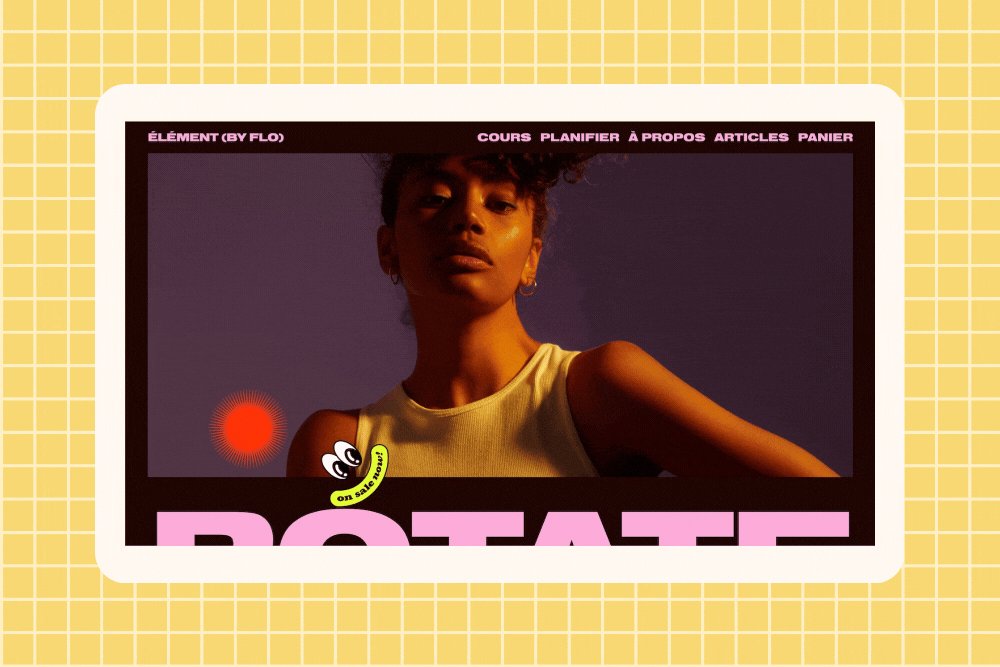
Élément - Effet rotate
Explication : cet effet permet de rajouter un effet de rotation à un bloc (image ou autre). Cela permet d’attirer l’attention sur une offre spéciale ou une promotion, ou encore un élément interactif, comme une icône ou un logo.
Parfait pour : enrichir l’esthétique et le mouvement sur son site.
Niveau : facile/intermédiaire
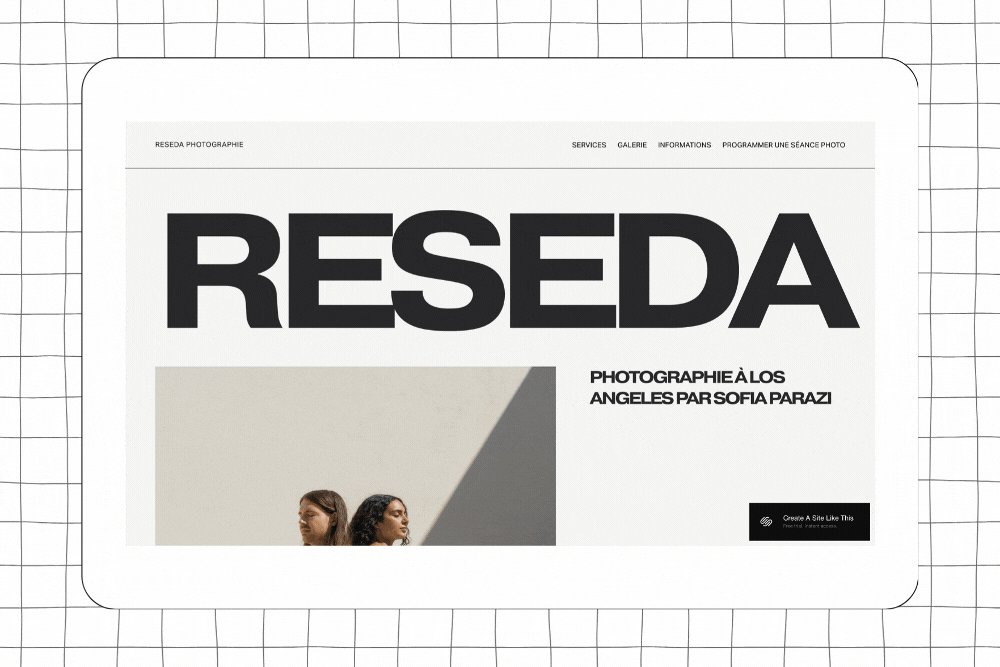
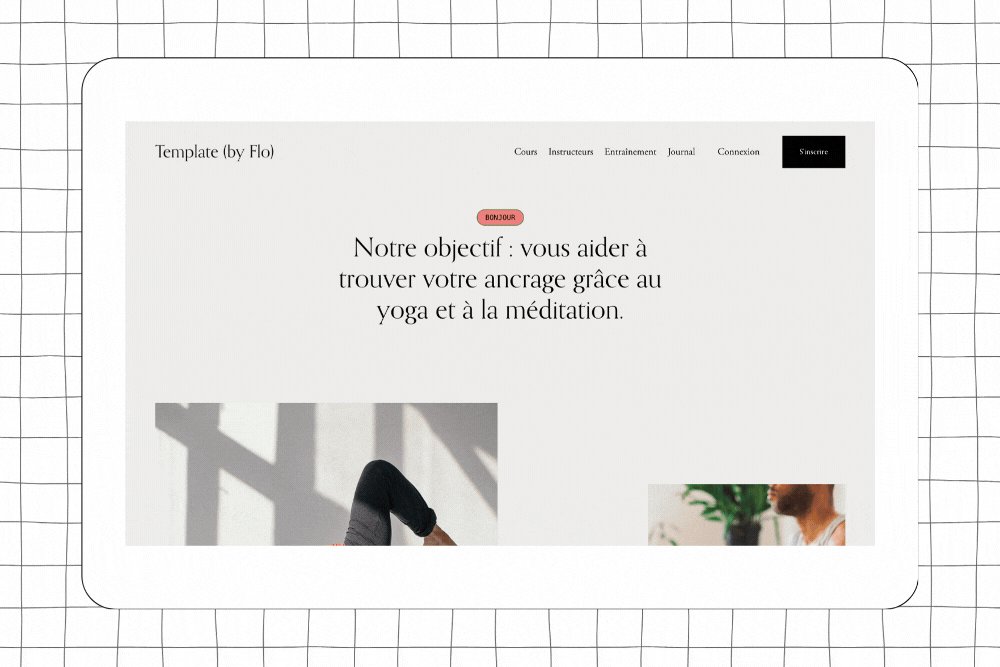
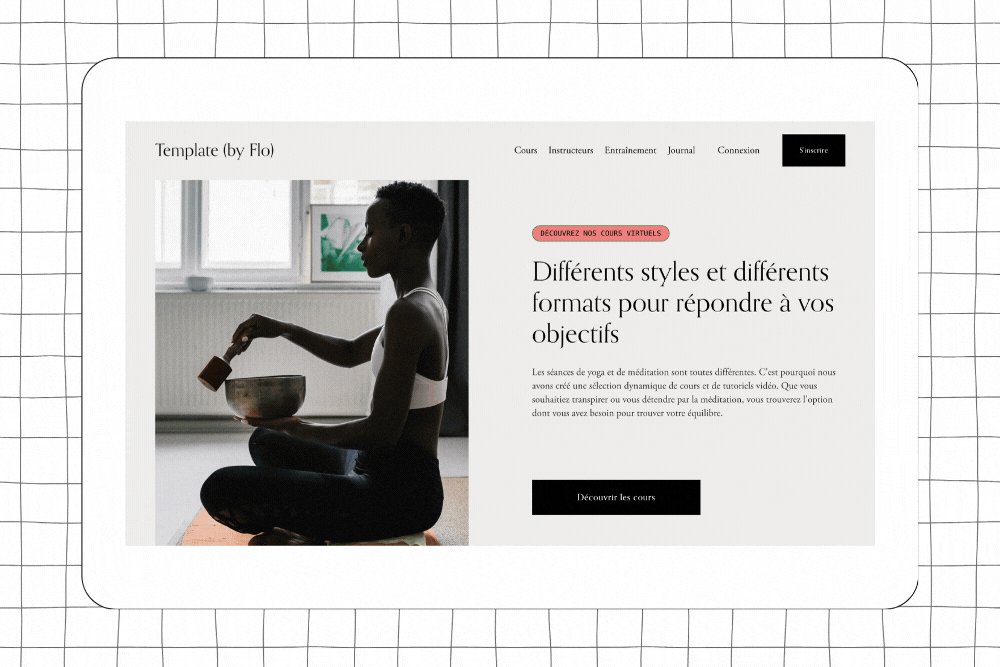
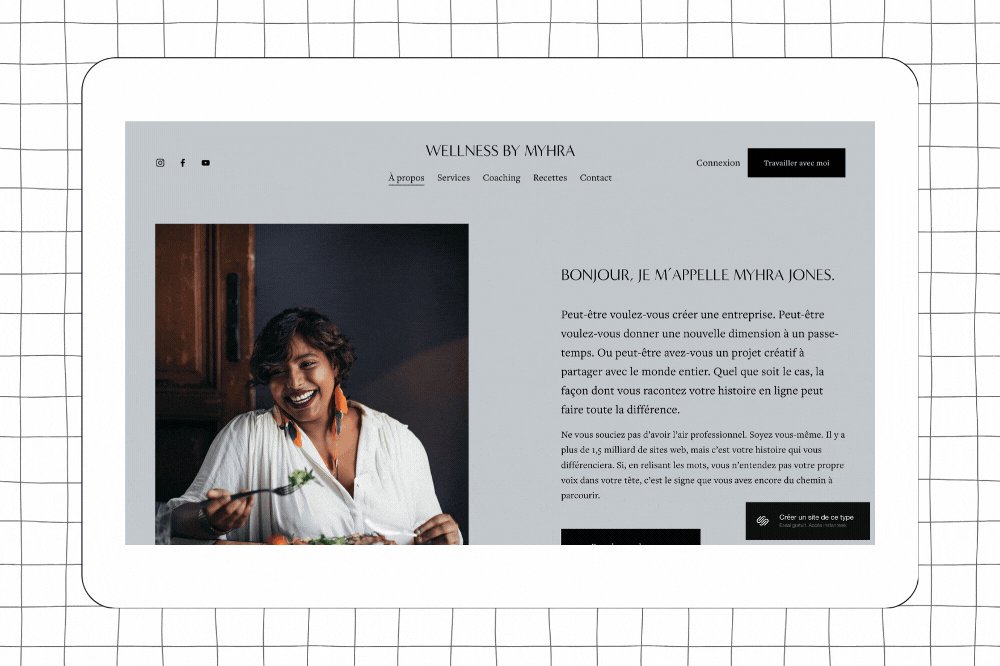
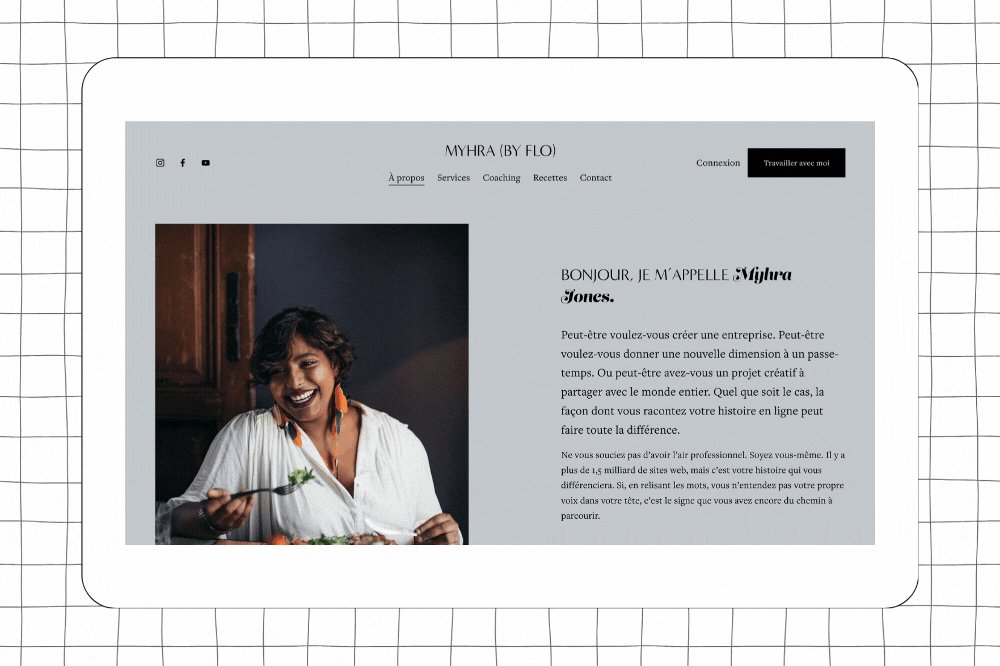
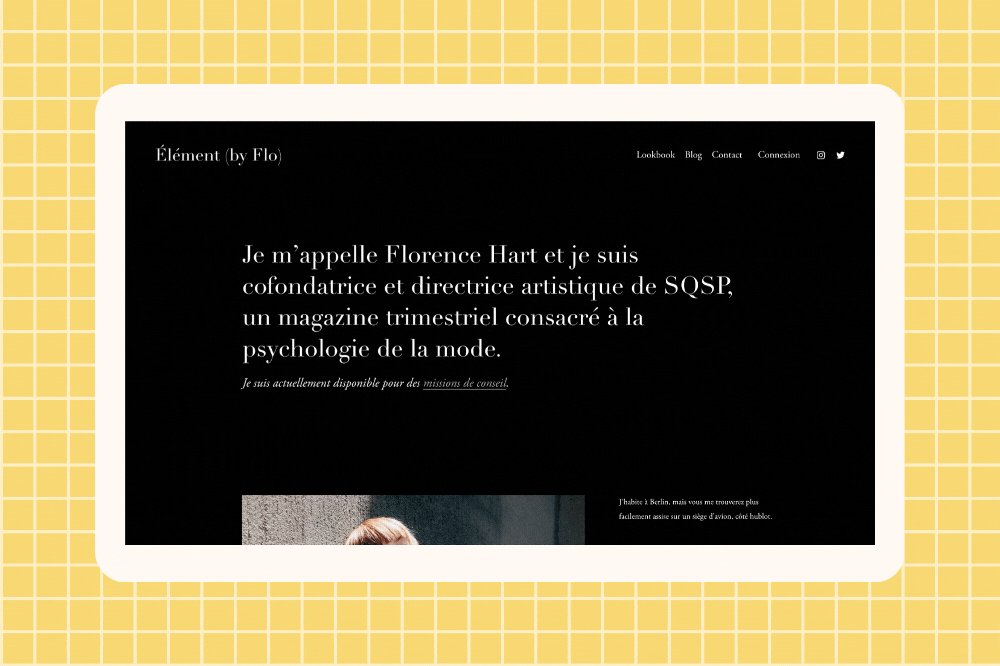
Template - Site avec une deuxième police sur le même titre
Explication : souvent vu dans le milieu de la mode ou du design, l’utilisation de deux polices différentes dans un même titre attire l’œil et facilite la compréhension des informations importantes. C’est une bonne technique pour combiner esthétique, lisibilité, et impact émotionnel.
Parfait pour : ajouter une touche design à son site et mettre en avant vos typographies de marque.
Niveau : intermédiaire
Élément - Réduire l’interlignage
Explication : cet effet permet de réduire l’espace entre un titre et un paragraphe dans un texte. Un code très simple mais qui manque quand on ne le connaît pas.
Parfait pour : personnaliser plus précisément l’espacement.
Niveau : facile
Élément - Ajouter une bulle d’information
Explication : cet effet permet d’afficher une bulle d’information au survol dans un texte. Cela apporte une interactivité dynamique à son site, tout en fournissant des explications supplémentaires (indexable par les moteurs de recherche) sans surcharger le contenu.
Parfait pour : améliorer l’ergonomie et l’expérience utilisateur.
Niveau : avancé
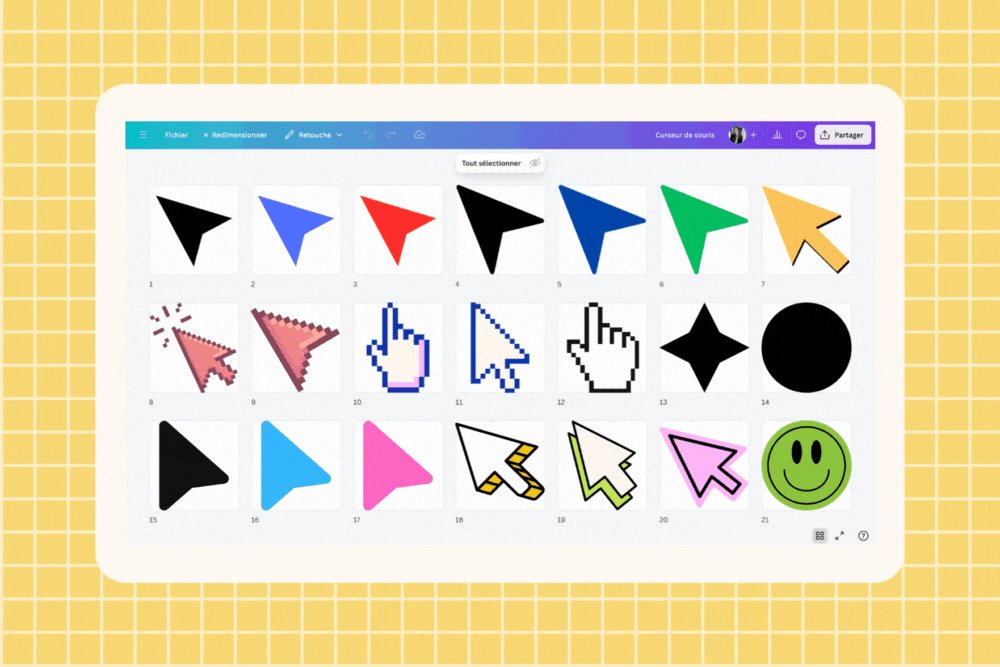
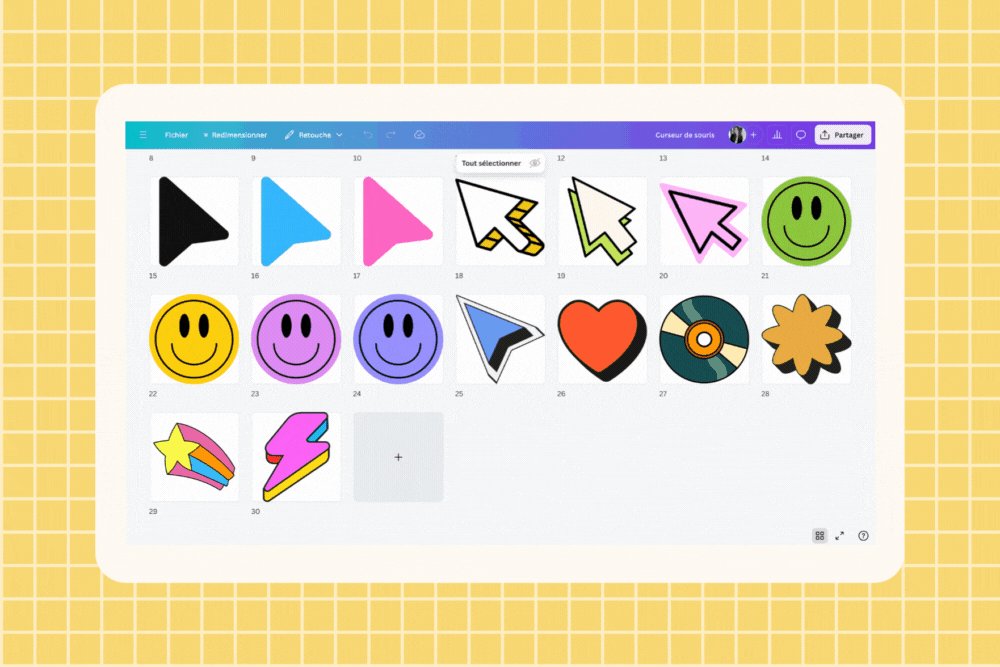
Élément - Customiser le curseur de la souris
Explication : cet effet permet de customiser la souris affichée sur un site. L’idée derrière est de renforcer son identité de marque avec un curseur en cohérence avec son image, et d’apporter un effet ludique et esthétique. Vous pourrez choisir parmi une bibliothèque de curseurs mise à votre disposition.
Parfait pour : ajouter une touche personnalisée à son site.
Niveau : intermédiaire
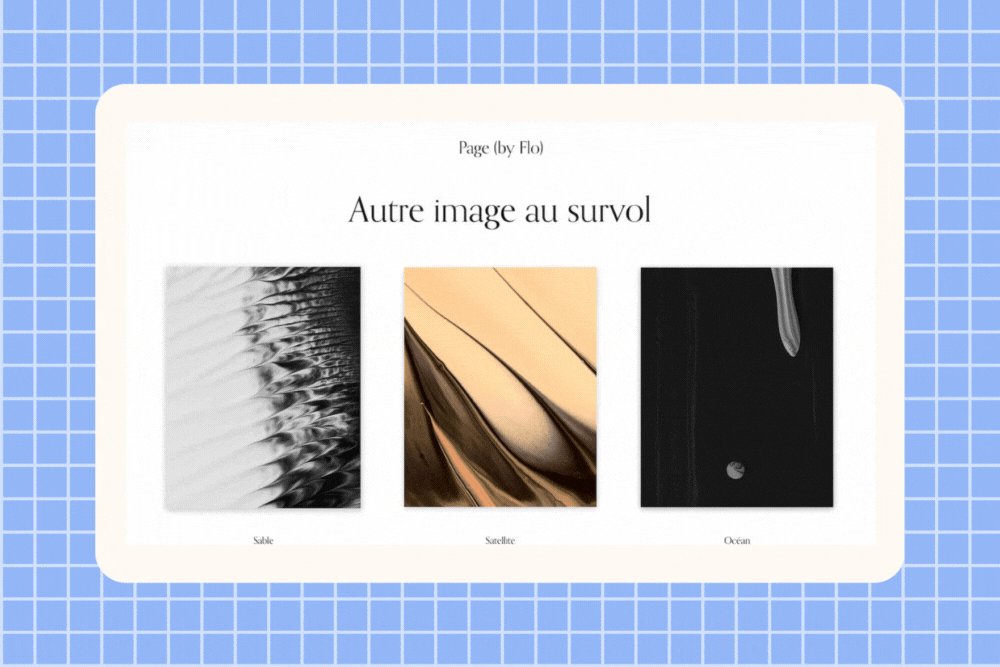
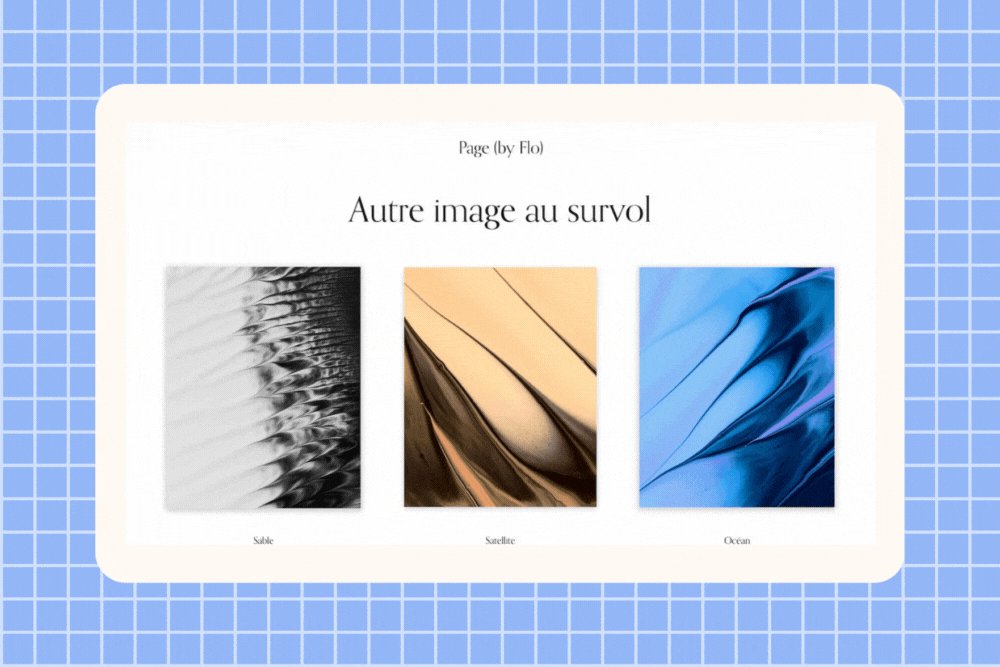
Page - Autre image au survol
Explication : très apprécié des artistes et photographes, cet effet permet de changer l’image affichée lorsqu’un utilisateur passe sa souris dessus. L’idée est de surprendre, de rendre votre site plus dynamique et d’attirer l’attention sur un élément en particulier.
Parfait pour : faire des avant/après, afficher une variante.
Niveau : intermédiaire
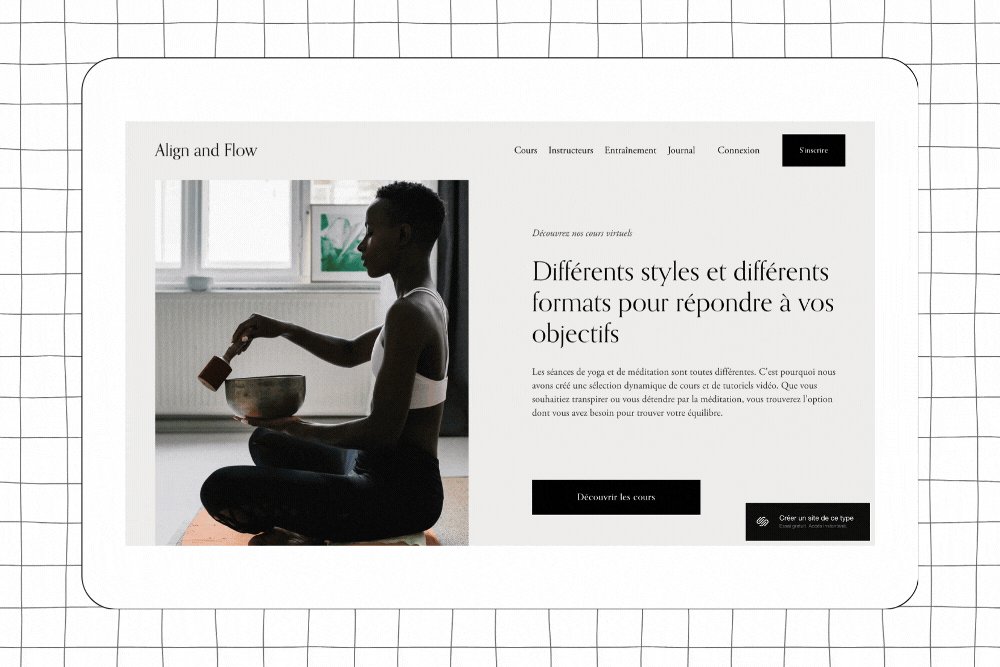
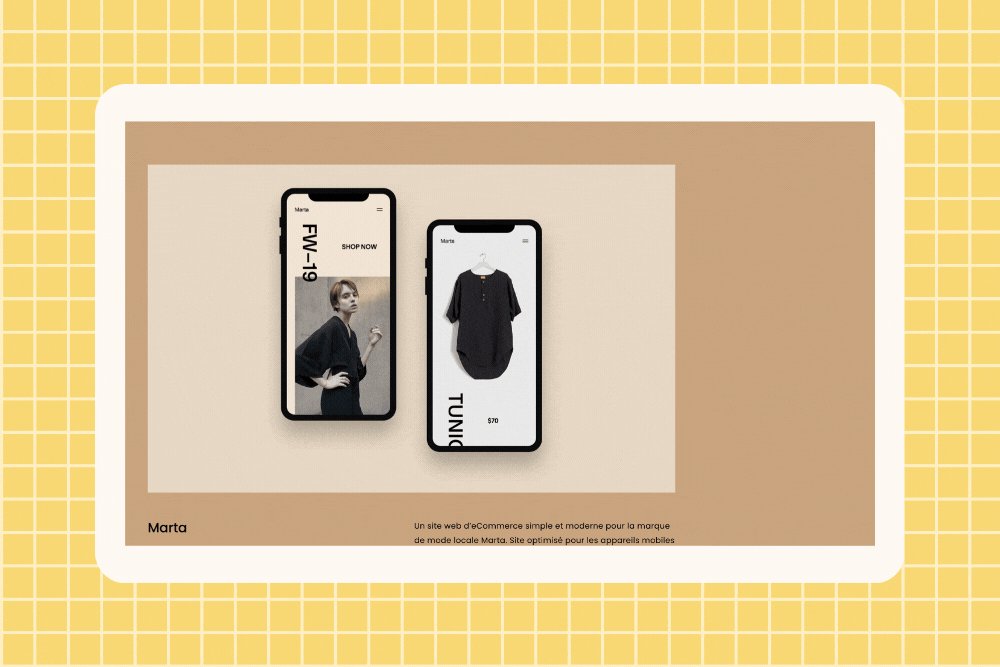
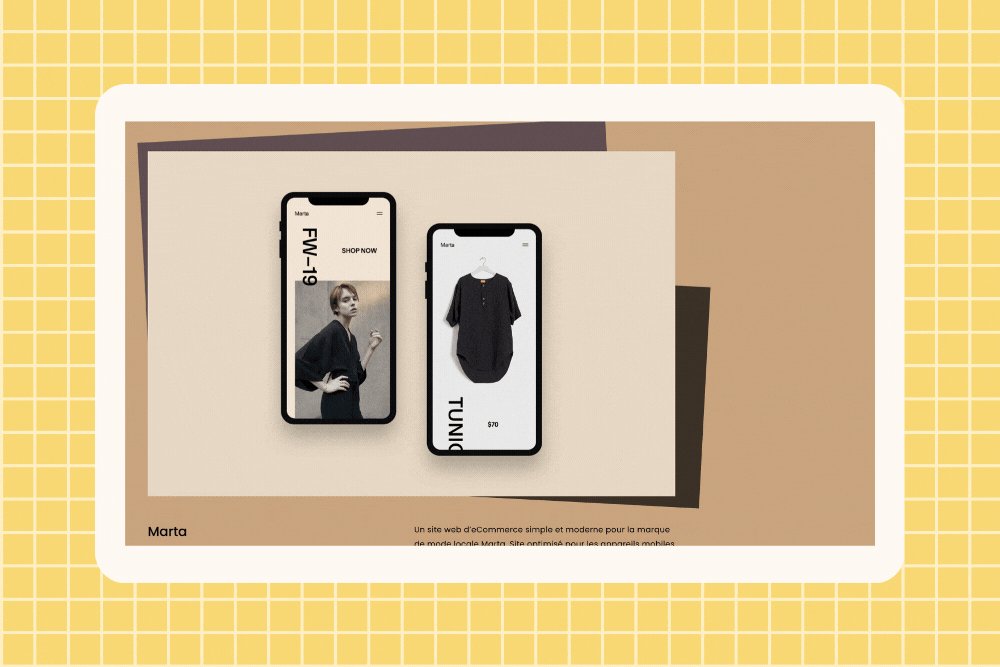
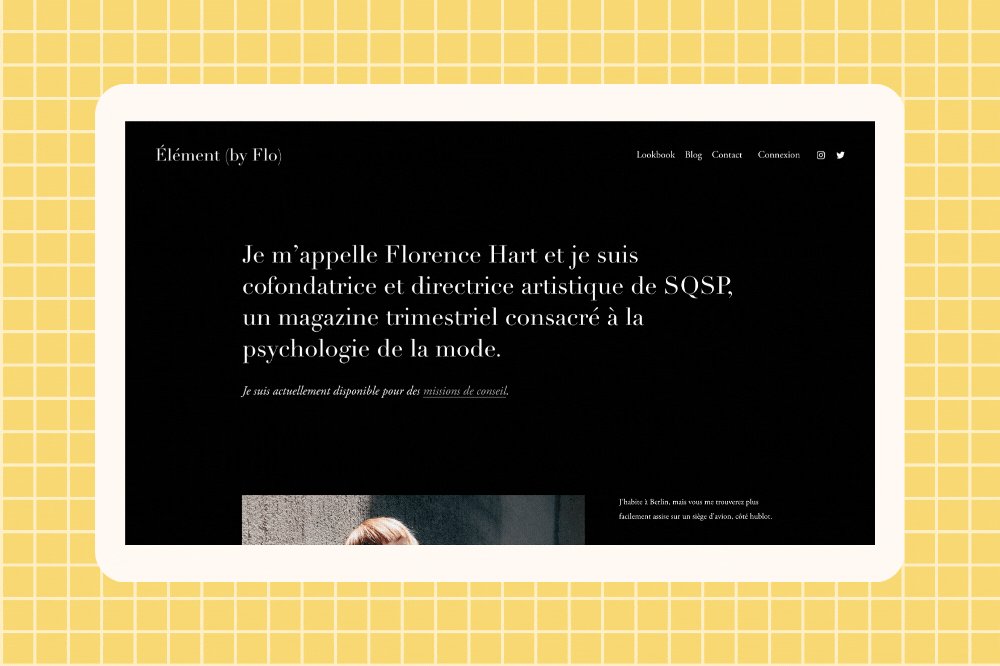
Template - Site aux marges larges
Explication : très utilisé dans le milieu de la tech, ce design au contenu central étroit, rappelle la vue mobile des sites sur téléphone. Comme une part toujours plus importante du trafic vient du mobile, c’est une bonne approche à adopter !
Parfait pour : avoir l’air moderne et actuel, mettre en avant son contenu en concentrant le regard du lecteur sur le milieu de l’écran.
Niveau : facile
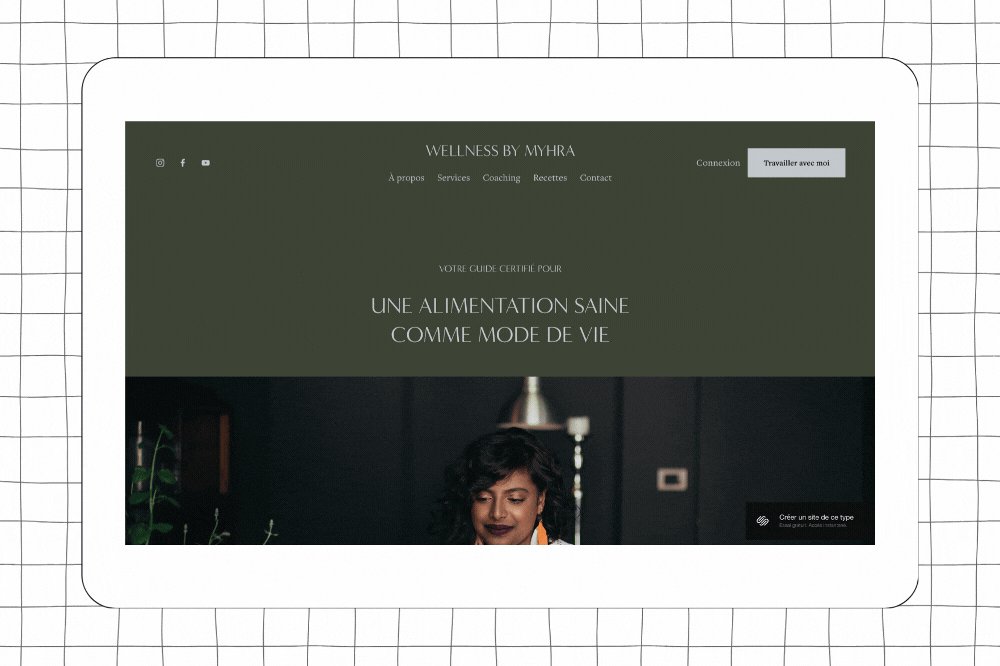
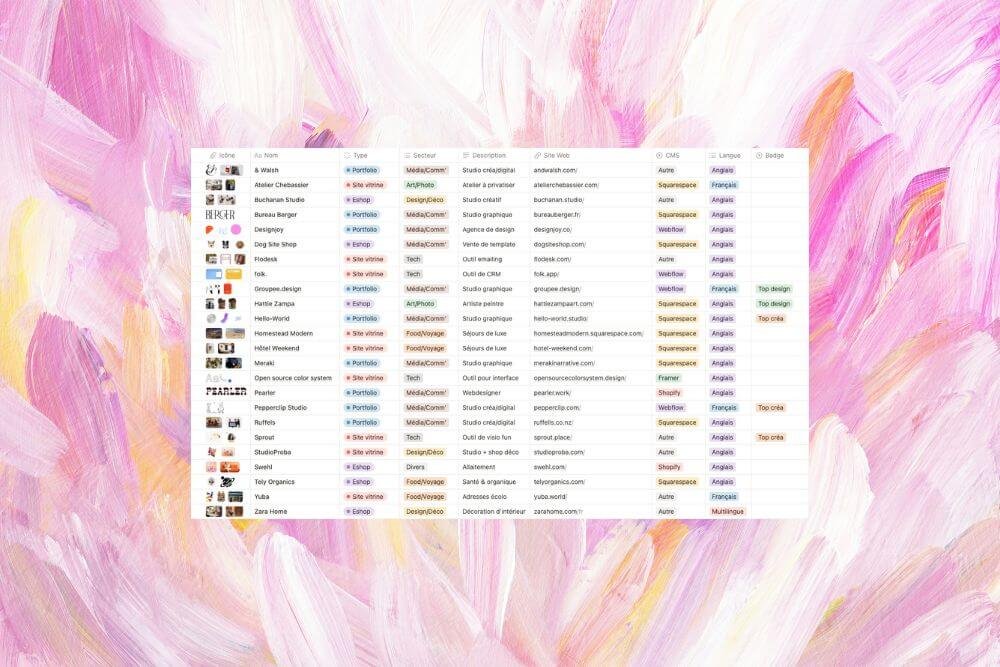
Orga - Mes inspi de site
Explication : pas de bonne créa sans une bonne orga ! Accédez au recueil des sites que je préfère et qui m'inspire au quotidien, qu'ils soient de Squarespace ou non. De nouveaux ajouts réguliers sont faits au fil de mes trouvailles ! 💎
Parfait pour : vous donner de nouvelles idées, vous débloquer quand vous manquez de créativité.
Niveau : facile

J’espère que mes créa vous plaisent.
N’hésitez pas à me partager si vous voyez des choses que vous voudriez avoir !